Buka bermaksud saya udah jago melainkan mari sama-sama kita belajar dan jika ada kesalahan baik dalam tulisan maupun dalam pembahasan mohon untuk dikoreksi.
Kali ini saya ingin berbagi bagaimana cara meningkatkan view blog dengan cepat dan mudah, banyak cara agar blog kita banyak dikunjungi dan tentu tujuannya adalah supaya konten yang kita tulis banyak dikenal, makin dikenal pundi-pundi uang pun akan mengalir dengan cepat.
Salah satunya adalah dengan membagikan konten yang kita tulis ke social media baik itu ke facebook, twitter dll. Nah pada pembahasan kali ini adalah bagaimana cara membuat halaman facebook atau fanspage melayang di blog. Kenapa? Karena agar pengunjung bisa tau dan kesempatan untuk mengikuti halaman facebook semakin besar, karena percumah juga kan kalau faspage kita sedikit pengikutnya, maka dari itu usahakan penggemar facebook kita banyak sebanyak mungkin.
Oke sebelum ke pembahasan, pastikan Anda sudah membuat halaman facebook terlebih dahulu, jika belum, silahkan ikuti panduan lengkapanya di halaman Cara Membuat Halaman atau fans Page Facebook
- Pertama login dulu ke akun blogger Anda
- Selanjutnya pada halaman dashboard pilih Tata Letak
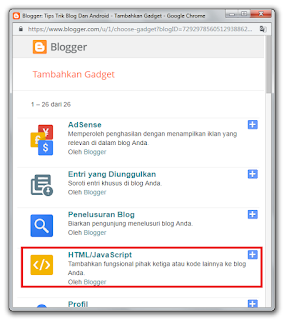
- Klik Tambah Gadget
- Klik HTML/JavaScript
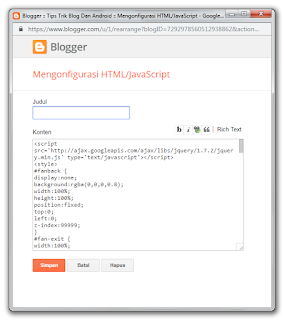
- Selanjutnya Copy dan Paste kode dibawah ini pada kolom HTML/JavaScript
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style>
#fanback {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#fan-exit {
width:100%;
height:100%;
}
#fanbox {
background:white;
width:420px;
height:270px;
position:absolute;
top:58%;
left:63%;
margin:-220px 0 0 -375px;
-webkit-box-shadow: inset 0 0 50px 0 #939393;
-moz-box-shadow: inset 0 0 50px 0 #939393;
box-shadow: inset 0 0 50px 0 #939393;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: -220px 0 0 -375px;
}
#fanclose {
float:right;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwHsvCm-konVwqwVY0uJDS1GdD38Xvrz_Sastzvaxuf3pBMnKhyD_L5lh_eG8Al4j0xOjNOsz-96ZoyKjsxJqbuh6OHHD6d8-4_427fp_lRYHwBgP2DjSoHlDE0Do8OyhDPEKr-KIB7_rM/s1600/fanclose.png) repeat;
height:15px;
padding:20px;
position:relative;
padding-right:40px;
margin-top:-20px;
margin-right:-22px;
}
.remove-borda {
height:1px;
width:366px;
margin:0 auto;
background:#F3F3F3;
margin-top:16px;
position:relative;
margin-left:20px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fanback'>
<div id='fan-exit'>
</div>
<div id='fanbox'>
<div id='fanclose'>
</div>
<div class='remove-borda'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/giribigdotcom&width=402&height=255&colorscheme=light&show_faces=true&border_color=%23E2E2E2&stream=false&header=false'
style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'></iframe>
<center>
<span id="linkit"><a href="https://goo.gl/1hk8xa">Get This Widget</a></span></center>
</div>
</div>
- Terakhir jangan lupa simpan
Note: Kode yang saya tandai warna merah silahkan ganti dengan username faspage facebook Anda
Nah itu dia Cara Membuat Faspage Facebook Melayang Di Blogger, bagaimana cukup mudah buka? Sekarang tinggal lihat hasilnya. Oke sekian untuk artikel kali ini, semoga artikel yang saya tulis kali ini dapat bermanfaat. Baca Juga:
Untuk Anda yang ingin belajar membuat blog agar blog Anda terkenal dan mendapatkan banyak penghasilan setiap bulannya, silahkan kunjungi halaman Panduan Membuat Blogger Dan Cara Optimasi SEO
Dan untuk Anda yang ingin memiliki tampilan blog menjadi lebih keren dan menarik dimata pengunjung supaya pengunjung Anda betah berlama-lama tinggal di blog Anda, silahkan kunjungi halaman Kumpulan Widget Keren Untuk Mempercantik Blog
Source: http://carazain.blogspot.com















0 komentar:
Post a Comment
Tinggalkan pesan sesuai konten yang ada dan jangan meninggalkan spam. Komentar yang menganduang unsur sara, kata-kata kasar, prnografi dan promosi tidak akan ditampilkan. Terima kasih