Maksud saya dengan menambah widget recent post atau widget artikel atau postiungan baru maka ketika ada pengunjung blog yang datang dari mesin pencarian langsung menuju halaman postingan (Buka halaman depan/Home Page) dia akan tau kalau ada konten baru yang mungkin dia belum baca tanpa harus membuka halaman depan. Baca Juga: Cara Membuat Recent Comments DI Blogger
Selain memudahkan pengunjung mengetahui konten baru, memasang widget recent post juga akan memberikan efek yang bagus dan rapih tentunya, ada dua cara untuk membuat widget recent post yang pertama saya akan kasi recent post menggunakan gambar atau thumbnail dan yang ke 2 saya akan menggunakan cara dari bawaan widget blog tanpa gambar atau hanya judul saja.
Membuat Recent Post dengan Thumbnail
- Pertama login terlebih dahulu ke akun blogger Anda
- Pada halaman dashboard pilih Tata Letak
- Pilih Tambah Gadget
- Cari HTML/JavaScript
- Copy dan paste kode dibawah ini pada HTML/JavaScript
<style scoped='' type='text/css'>
/* Recent Post Widget */
#recentpostnav{width:100%;border:1px solid #585858;margin:0 auto}
#borpbox{margin:0}
.recentposarea{display:block;background:#fff;height:79px;border:1px solid #ddd;margin:5px 0;padding:10px}
.recentposarea img{float:left;background:#fff;border:1px solid #ddd;margin-right:8px;padding:4px;height:70px;width:70px}
.recentposarea h6,.recentposarea h6 a{text-decoration:none;margin:0;color:#111;font-size:13px!important;font-weight:700!important;}
.recentposarea:hover{background-color:#fefefe}
.recentposarea p{text-align:left;font-size:12px;margin:5px 0;color:#555;line-height:normal}
#loadrecentpost{font-family:Tahoma;color:#888;font-size:100px;letter-spacing:-10px;text-shadow:-5px 0 1px #444;text-align:center;background:url(http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}
#rpnavigation{color:#bbb;border:1px solid #ddd;font-family:Verdana;text-align:center;font-size:12px;margin:0}
#rpnavigation:hover{background-color:#fefefe}
#rpnavigation a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#rpnavigation span{padding:5px 10px}
#rpnavigation .next{float:right}
#rpnavigation .previous{float:left}
#rpnavigation .home{text-align:center}
#rpnavigation a:hover,#rpnavigation span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://WWW.GIRIBIG.com/";
var charac = 40;
var urlprevious, urlnext;
function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div class='recentposarea'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("borpbox").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("rpnavigation").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("borpbox").innerHTML="<div id='loadrecentpost'></div>",document.getElementById("rpnavigation").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
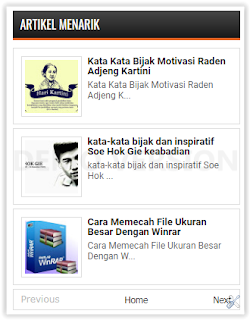
<div id="borpbox"></div>
<div id="rpnavigation"></div>
- Terakhir simpan
Note:
Kode yang berwarna hijau adalah jumlah artikel yang tampil, silahkan sesuaikan dengan kebutuhan dan kode yang berwarna merah silahkan ganti dengan alamat blog Anda
Membuat Recent Post Tanpa Thumbnail
- Login ke akun blogger Anda
- Pada halaman dashboard pilih Tata Letak
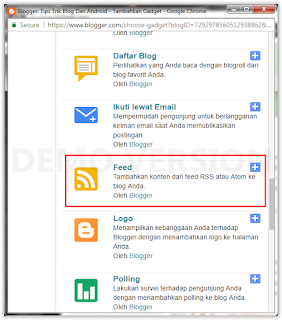
- Klik Tambah Gadget
- Pilih Feed
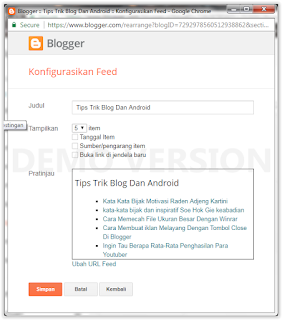
- Masukkan alamat Feed Anda, contoh http://www.giribig.com/feeds/posts/default (gantu kode yang bernwarna merah dengan URL blog Anda) lalu klik Lanjut
- Nah sekarang Anda yanggal mengatur tampilan nya sesuai yang diinginkan
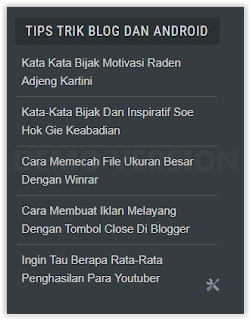
- nah selanjutnya tinggal lihat deh hasilnya, contoh punya saya seperti ini:
Bagaiman menurut Anda bagusan yang memiliki gambar atau tampilan default dari blogger sendiri? Semuanya tergantu Anda mana yang cocok untuk tema Anda tentunya. Jika masih ada pertanyaan silahkan ajukan pertanyaan Anda pada kotak komentar dibawah ini.
Untuk Anda yang ingin belajar membuat blog agar blog Anda terkenal dan mendapatkan banyak penghasilan setiap bulannya, silahkan kunjungi halaman Panduan Membuat Blogger Dan Cara Optimasi SEO
Dan untuk Anda yang ingin memiliki tampilan blog menjadi lebih keren dan menarik dimata pengunjung supaya pengunjung Anda betah berlama-lama tinggal di blog Anda, silahkan kunjungi halaman Kumpulan Widget Keren Untuk Mempercantik Blog


















0 komentar:
Post a Comment
Tinggalkan pesan sesuai konten yang ada dan jangan meninggalkan spam. Komentar yang menganduang unsur sara, kata-kata kasar, prnografi dan promosi tidak akan ditampilkan. Terima kasih