Pada postingan kali ini saya ingin memberikan tutorial Cara Memasang tombol share dibawah postingan Blog .Keuntungan menggunakan tombol share pada postingan blog/web bukan hanya memudahkan pembaca membagikan artikel yang mereka baca, pemilik blog/web pun akan mempunyai kesempatan meendapat pengunjung lebih banyak dari setiap pembaca membagikan artikel yang mereka bagikan/share.

1. Pertama silahkan login ke akun blogger sobat atau klik disini
2. Pilih Template lalu Edit HTML
3. Cari kode <data:post.body/> dan letakan kode berikut tepat dibawahnya
<b:if cond='data:blog.pageType == "item"'><br/>4. Kemudian Simpan/Save
<script type='text/javascript'>var switchTo5x=false;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-f47fa722-7a63-345d-ca8b-f9aadea89ef4", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script>
<div class='shr-btn'>
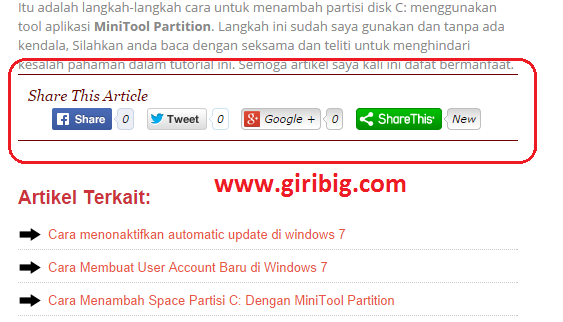
Share This Article<br/>
<center>
<span class='st_facebook_hcount' displayText='Facebook'/>
<span class='st_twitter_hcount' displayText='Tweet'/>
<span class='st_googleplus_hcount' displayText='Google +'/>
<span class='st_sharethis_hcount' displayText='ShareThis'/></center>
</div>
<br/><br/><style>
.shr-btn{
text-align:left;
font-size: 15px;
font-family: Georgia,serif;
font-style: italic;color:#6D0000;
border-top:1px solid ;
padding:10px;
border-bottom:1px solid;margin-left: 0px;
margin-right: 0px;
}
</style>
</b:if>
Setelah anda menyimpan kode tersebut, silahkan buka artikel anda dan lihat hasilnya, jika tombol share muncul itu artinya anda berhasil memasang tombol sesuai yang anda inginkan, namun jika ternyata tombol share tidak mucul, silahkan simpan kode diatas di bawah kode <data:post.body/> yang ke 2, silahkan di coba-coba aja sob. untuk yang baru belajar blog silahkan kunjungi halaman Panduan lengkap Membuat Blog dan Optimasi SEO
Nah untuk Anda yang ingin membuat tampilan blognya lebih cantik dan enak di pandang oleh pengunjung sehingga pengunjung betah berlama-lama di blog Anda, coba pasang widget keren koleksi kami, silahkan kunjungi halaman Kumpulan Widget Keren Untuk Mepercantik Blogger












0 komentar:
Post a Comment
Tinggalkan pesan sesuai konten yang ada dan jangan meninggalkan spam. Komentar yang menganduang unsur sara, kata-kata kasar, prnografi dan promosi tidak akan ditampilkan. Terima kasih