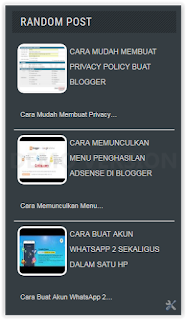
Cara Membuat Widget Random Post Di Blogger-Hei sob tambah lagi ni widget pada blog Anda supaya memberikan penampilan menarik dan memudahkan pengunjung tau konten menarik lainnya dengan memasang widget random post atau artikel acak. Baca Juga: Cara Membuat Recent Comments DI Blogger
Sehingga dengan Memasang widget random post artikel lama akan muncul secara acak, bagus buka jika ada pengunjung tiba-tiba lihat konten menarik yang jarang tampil pada related post, widget random post menjadi salah satu widget navigasi penting sehingga pengunjung blog juga memudahkan konten menarik lainnya.
Sebelumnya saya juga pernah membahas widget yang tidak boleh dilewatkan untuk meningkatkan page view yaitu 2 Cara Mudah Membuat Recet Post Keren dengan Gambar, dengan memasang widget recent post juga pengunjung bakalan tau tentang artikel baru di halaman kita. Oke kita langsung saja membuat widget Random Post pada blog:
- Pertama login dulu ke akun blogger Anda
- Selanjutnya pada halaman dashboard blog pilih Tata Letak
- Pilih tambah gadget
- Cari HTML/JavaScript
- Copy dan paste kode dibawah ini pada HTML/JavaScript
<style>
#random-posts img {
border-radius: 10px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 12px;
text-transform: uppercase;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 3;
var randomposts_chars = 30;
var randomposts_details = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXUThnoMDdceFgL4OKN17k7Fm0c8yjR1kh9XuyrcR0ah4dF-HMa4NhjE76Fbsj7OcszapWrn-JXbMBbUFOHJYYuY_1FPsq9MvZT5qBZ4d0RJdWHV7Xa-Wu5gKaJdA9sIDCIuNwZN29m_E/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Note:
Ganti angka 3 dengan jumlah artikel yang ingin ditampilkan, ganti juga 30 dengan jumlah karakter yang ingin ditampilkan dan terakhir ganto no dengan yes jika inginmenampilkan keterangan.
- Terakhir Simpan
Bagaimana mudah bukan Cara Membuat Widget Random Post Di Blogger, sekarang tinggal di cek widgetnya dengan mengunjungi halaman blog Anda. Oke sekian untuk artikel kali ini, semoga artikel kali ini dapat bermanfaat.
Untuk Anda yang ingin belajar membuat blog agar blog Anda terkenal dan mendapatkan banyak penghasilan setiap bulannya, silahkan kunjungi halaman Panduan Membuat Blogger Dan Cara Optimasi SEO
Dan untuk Anda yang ingin memiliki tampilan blog menjadi lebih keren dan menarik dimata pengunjung supaya pengunjung Anda betah berlama-lama tinggal di blog Anda, silahkan kunjungi halaman Kumpulan Widget Keren Untuk Mempercantik Blog













0 komentar:
Post a Comment
Tinggalkan pesan sesuai konten yang ada dan jangan meninggalkan spam. Komentar yang menganduang unsur sara, kata-kata kasar, prnografi dan promosi tidak akan ditampilkan. Terima kasih