Ini pernah saya alami dan rasa prustasi saya hampir membuat saya menyerah dari dunia blog, namun saya tetap berusahan mencari cara bagaimana supaya penghasilan dari iklan bisa lebih efektif dan terus naik, selain dengan meningkatkan SEO pada blog, tentu lokasi penempatan iklan juga sangat berpengaruh.
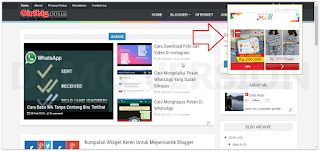
Posisi iklan yang pernah saya bahas dan sangat efektif adalah di atas dan bawah postingan blog, silahkan lihat artikel nya Cara Memasang Iklan Adsense Diatas dan Dibawah Postingan Blog, nah selain itu ada juga penempatan yang cukup efektif yaitu iklan melayang dengan tombol close 2x. Berikut adalah cara memasangnya:
- Pertama login ke akun blogger Anda
- Pada halaman dashboard pilih Tata Letak
- Pilih Tambah Gadget
- Pilih HTML/JavaScript
- Copy dan paste kode dibawah ini pada HTML/JavaScript
<style type="text/css">#gb{position:fixed;top:10px;z-index:+1000;}* html #gb{position:relative;}.gbcontent{float:right;border:2px solid #A5BD51;background:#ffffff;padding:10px;}</style><script type="text/javascript">function showHideGB(){var gb = document.getElementById("gb");var w = gb.offsetWidth;gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);gb.opened = !gb.opened;}function moveGB(x0, xf){var gb = document.getElementById("gb");var dx = Math.abs(x0-xf) > 10 ? 5 : 1;var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;gb.style.top = x.toString() + "px";if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}}</script><div id="gb"><div class="gbtab" onclick="showHideGB()"> </div><div class="gbcontent"><div style="text-align:right"><a href="javascript:showHideGB()">.:[Close][Klik 2x]:.</a></div><center>Masukan Kode iklan atau Gambar yang anda inginkan di sini</center><script type="text/javascript">var gb = document.getElementById("gb");gb.style.center = (30-gb.offsetWidth).toString() + "px";</script></center></div></div>
- Terakhir Simpan
Note:
- Kode warna kuning adalah jarak kotak iklan, silahkan sesuaikan dengan kebutuhan atau biarkan
- Kode warna hijau adalah kode warna yang bisa Anda ganti sesuai warna yang diinginkan
- Kode warna merah adalah kode iklan Anda, silahkan ganti dengan kode script iklan Anda
Nah itu dia Cara Membuat iklan Melayang Dengan Tombol Close Di Blogger, cukup mudah bukan langkah-langkahnya? Jika masih ada pertanyaan silahkan kirimkan pertanyaan Anda pada kotak komentar dibawah ini. Baca juga: Cara Memasang Iklan Adsense di Paragraf kedua Postingan Blog
Untuk Anda yang ingin belajar membuat blog agar blog Anda terkenal dan mendapatkan banyak penghasilan setiap bulannya, silahkan kunjungi halaman Panduan Membuat Blogger Dan Cara Optimasi SEO
Dan untuk Anda yang ingin memiliki tampilan blog menjadi lebih keren dan menarik dimata pengunjung supaya pengunjung Anda betah berlama-lama tinggal di blog Anda, silahkan kunjungi halaman Kumpulan Widget Keren Untuk Mempercantik Blog













0 komentar:
Post a Comment
Tinggalkan pesan sesuai konten yang ada dan jangan meninggalkan spam. Komentar yang menganduang unsur sara, kata-kata kasar, prnografi dan promosi tidak akan ditampilkan. Terima kasih